2.4 KiB
Grafana support
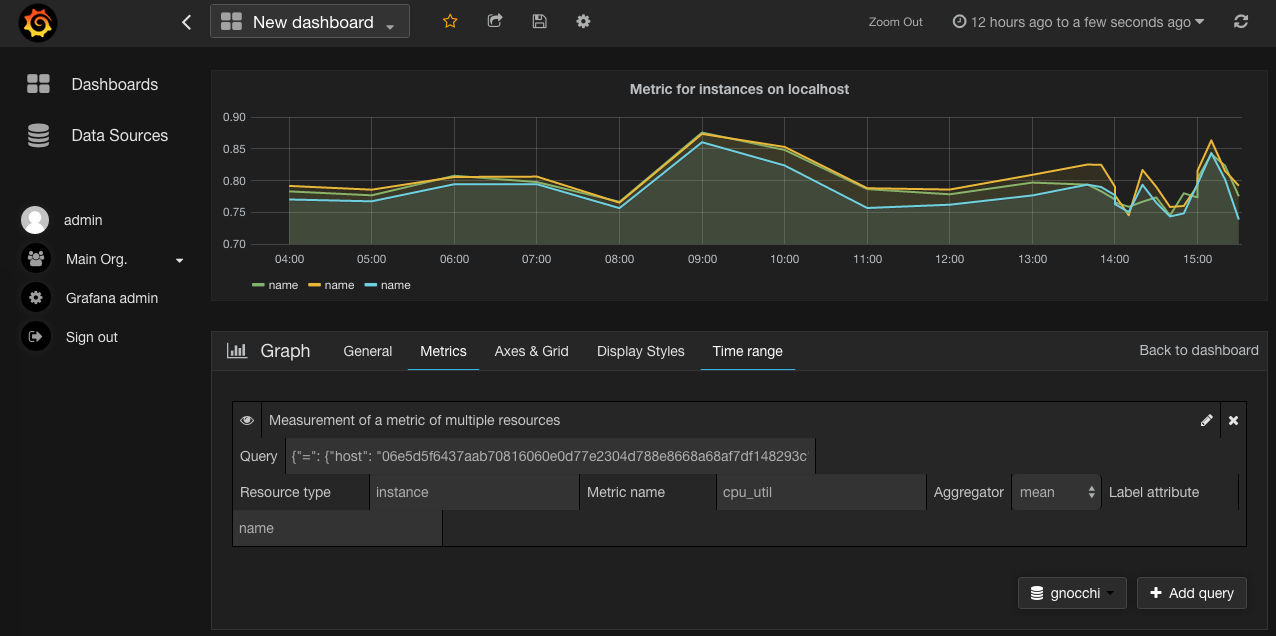
Grafana has support for Gnocchi through a plugin. The repository named grafana-plugins contains this plugin. You can enable the plugin by following the instructions in the Grafana documentation.
Note
A pull request has been made to merge this plugin directly into Grafana main tree, but it has unfortunately being denied for the time being. Feel free to post a comment there requesting its reopening.
Grafana has 2 modes of operation: proxy or direct mode. In proxy mode, your browser only communicates with Grafana, and Grafana communicates with Gnocchi. In direct mode, your browser communicates with Grafana, Gnocchi, and possibly Keystone.
Picking the right mode depends if your Gnocchi server is reachable by your browser and/or by your Grafana server.
In order to use Gnocchi with Grafana in proxy mode, you just need to:
- Install Grafana and its Gnocchi plugin
- Configure a new datasource in Grafana with the Gnocchi URL. If you are using the Keystone middleware for authentication, you can also provide an authentication token.
In order to use Gnocchi with Grafana in direct mode, you need to do a few more steps:
Enable the CORS middleware. This can be done easily by modifying the Gnocchi api-paste.ini configuration file and adding cors into the main pipeline:
[pieline:main] pipeline = cors keystone_authtoken gnocchiThis will authorize your browser to make requests to Gnocchi on behalf of Grafana.
Configure the CORS middleware in gnocchi.conf to allow request from Grafana:
[cors] allowed_origin = http://example.com/grafana allow_headers = Content-Type,Cache-Control,Content-Language,Expires,Last-Modified,Pragma,X-Auth-TokenConfigure the CORS middleware in Keystone in the same fashion.
Configure a new datasource in Grafana with the Keystone URL, a user, a project and a password. Your browser will query Keystone for a token, and then query Gnocchi based on what Grafana needs.